17
Nov
17
Nov
Wireframes allow designers to create layouts with most of the subjective elements removed. Besides the ability to build and edit them quickly, they allow us to gauge the usability, content balance and flow of a screen before addressing colors, shading, photos and more. They are an indispensable tool for building any interactive product – from
 17
Nov
17
Nov
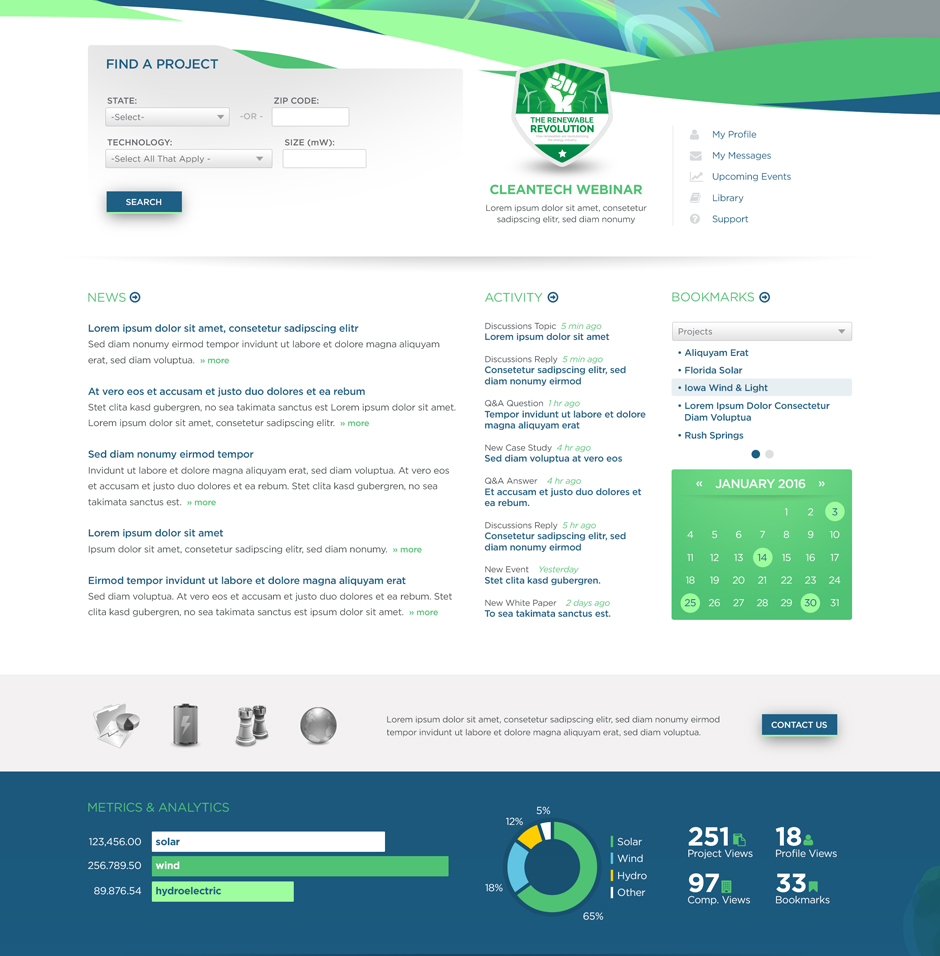
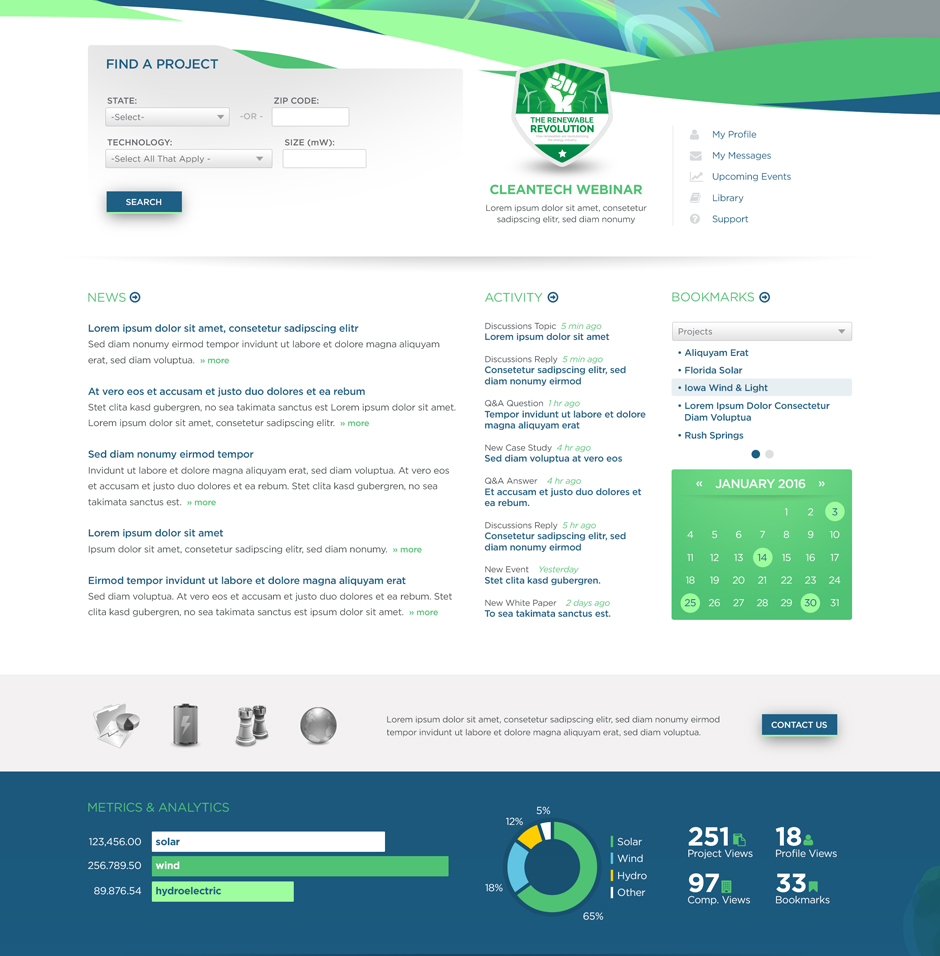
This application was designed to showcase various clean energy projects around the world so they could connect with companies searching for carbon/energy offsets within their business. Due to the private nature of the content, the mockups have been used for portfolio purposes.
 17
Nov
17
Nov
I’ve frequently needed icons or illustrations for projects that were unavailable from various stock sites. Either the general concept was too niche or the style of the icons/illustrations didn’t match the project I was working on. I don’t consider myself an Illustrator, but I didn’t usually have room in the timeline to contact and work
 17
Nov
17
Nov
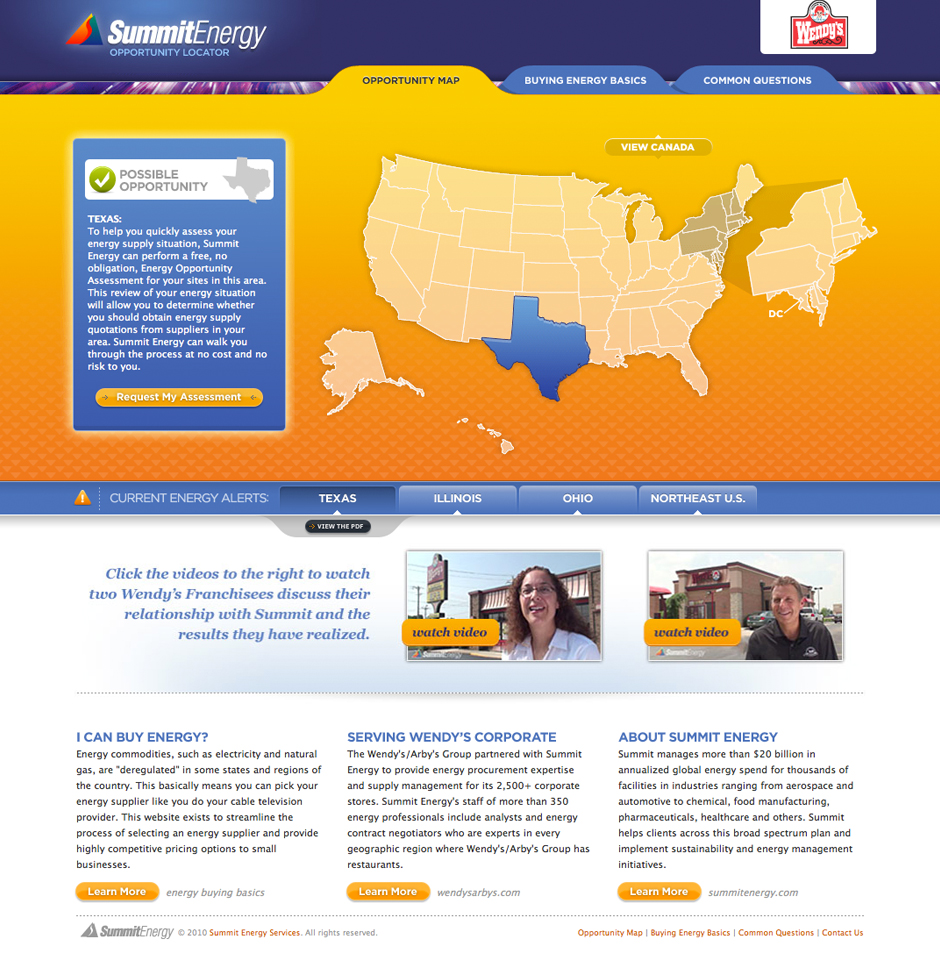
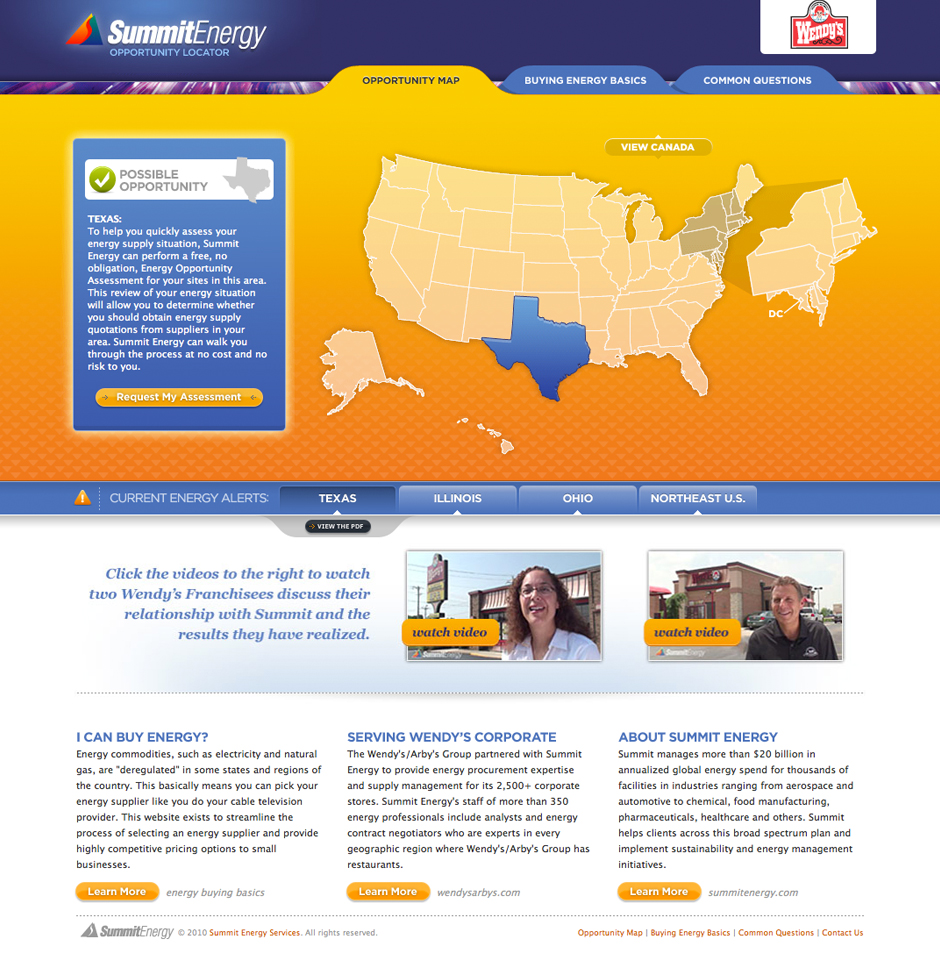
The Opportunity Locator was a simplistic application that was produced to send out to various franchise-based organizations like Wendy’s and Arby’s. The tool allowed them to select their state to see if the energy companies around them were regulated or not. If your state is deregulated, you can buy energy competitively for a lower cost.
 17
Nov
17
Nov
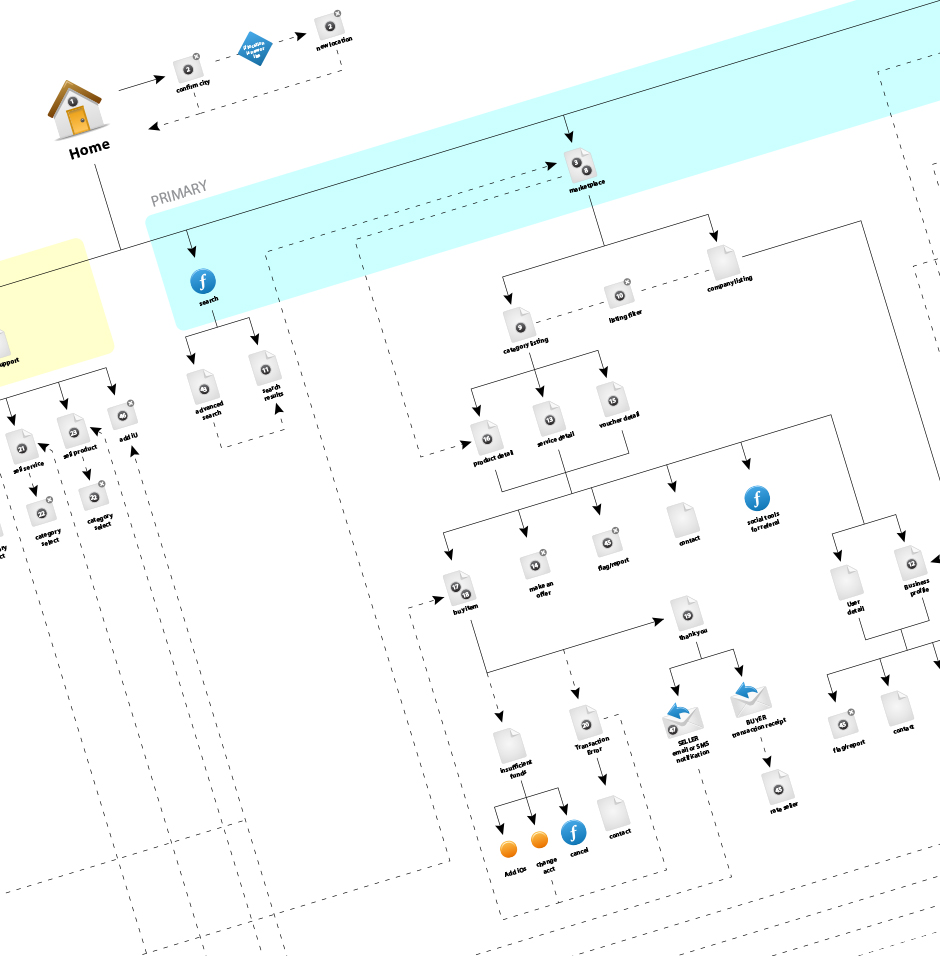
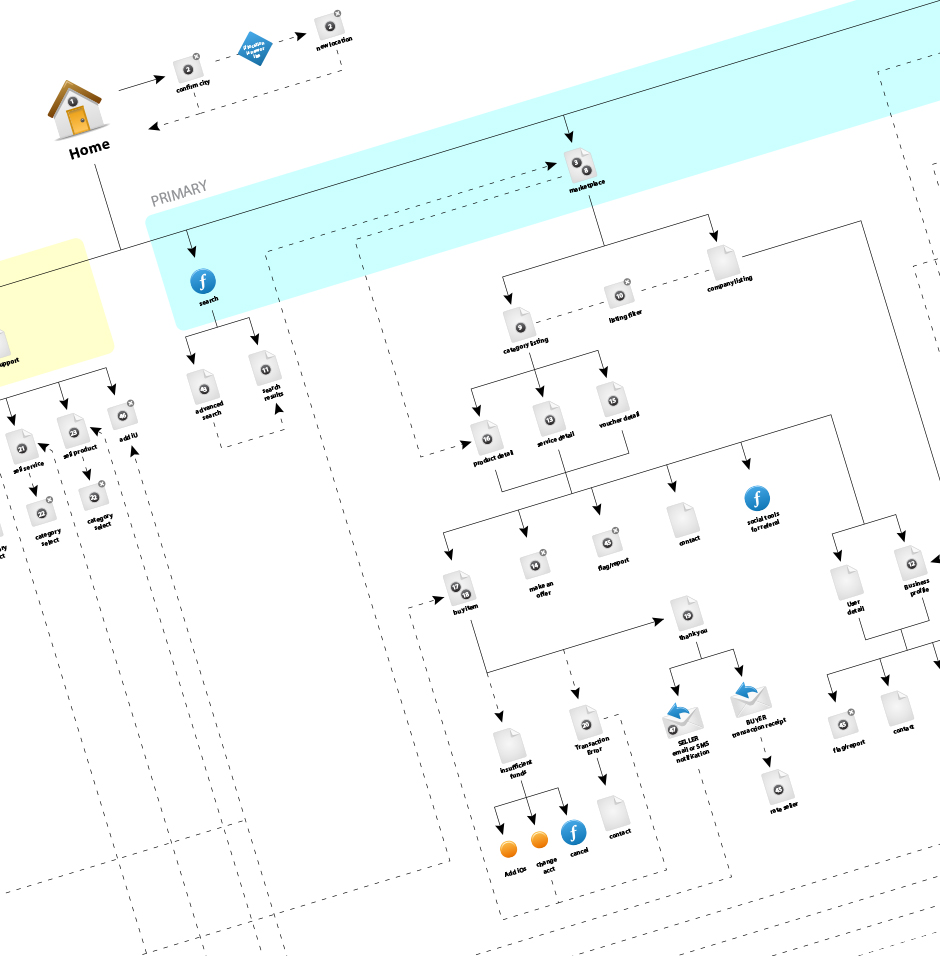
The Poiu website was a deceptively complex information architecture to design. This IA was created to show how the Poiu marketplace would function and helped define the navigation, user flow and wireframes for the project. Due to the sensitive security nature of Information Architectures, this portfolio entry isn’t very revealing. Please contact me directly if
 17
Nov
17
Nov
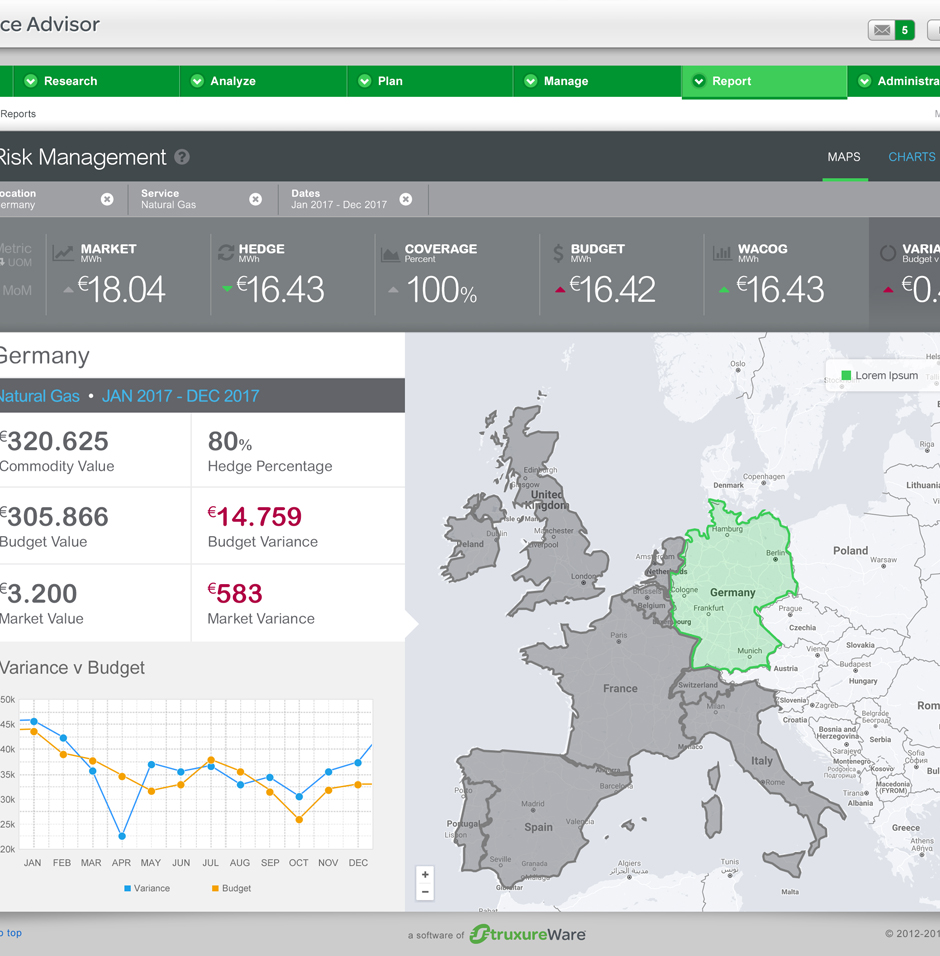
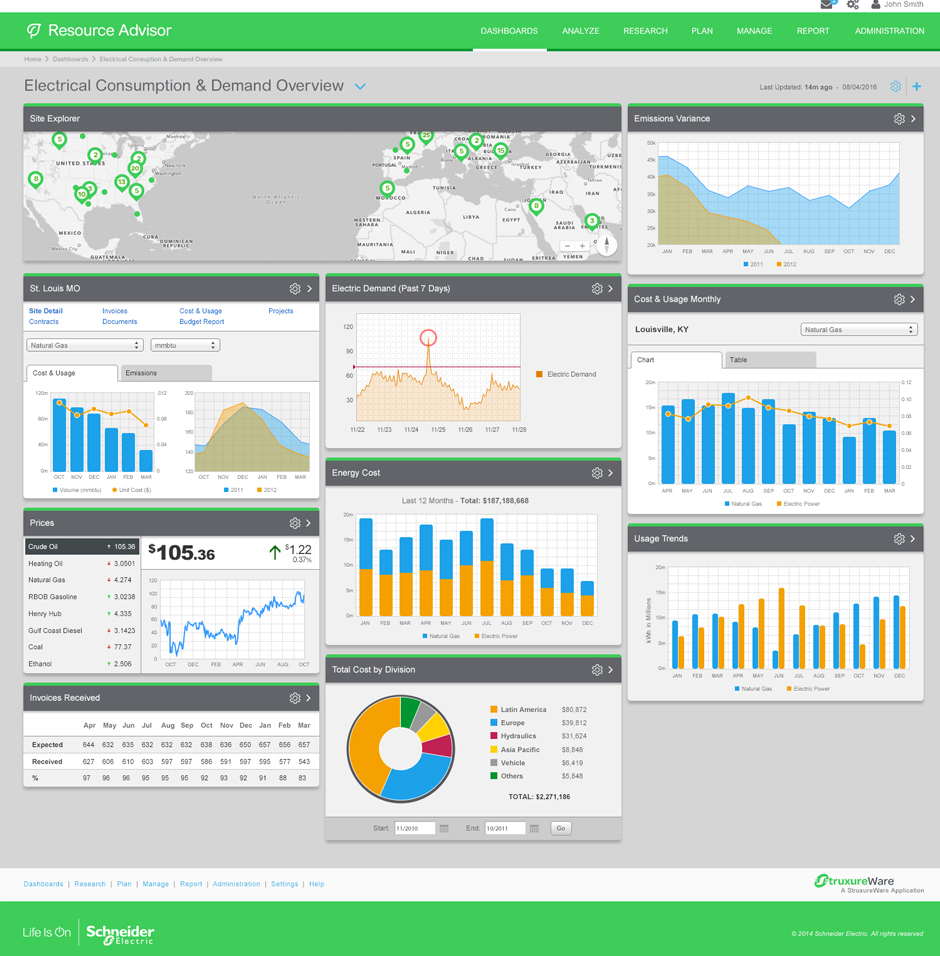
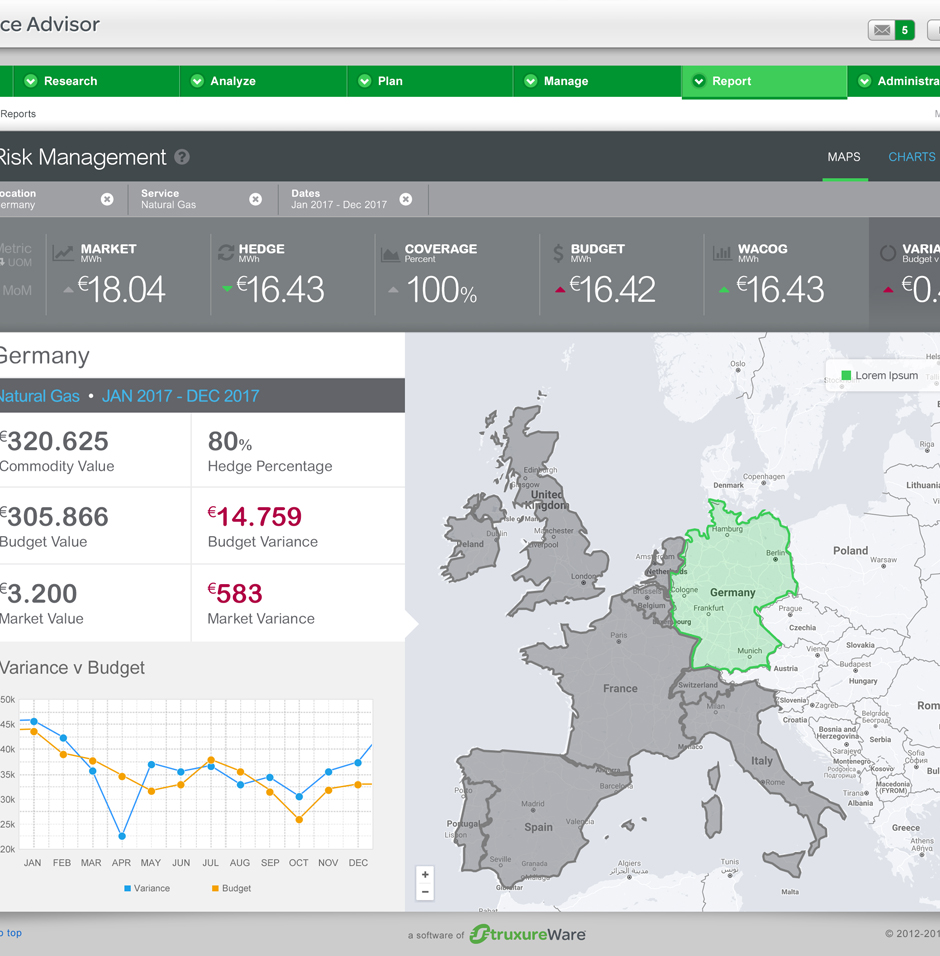
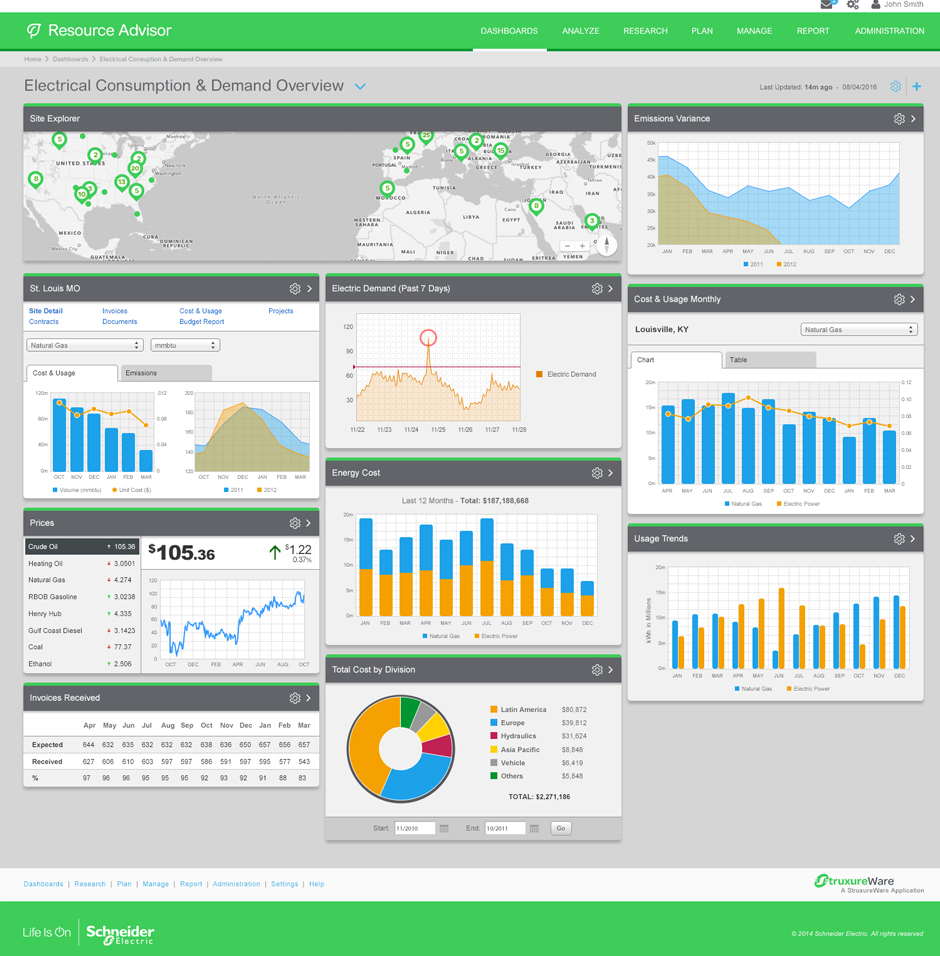
Schneider Electric needed an interface built for their new risk management component of their enterprise-level application, Resource Advisor. The design was based on development tools their internal team was using and designed to focus on the user experience and key KPIs instead of the usual energy management data tables. I love working on complex applications
 17
Nov
17
Nov
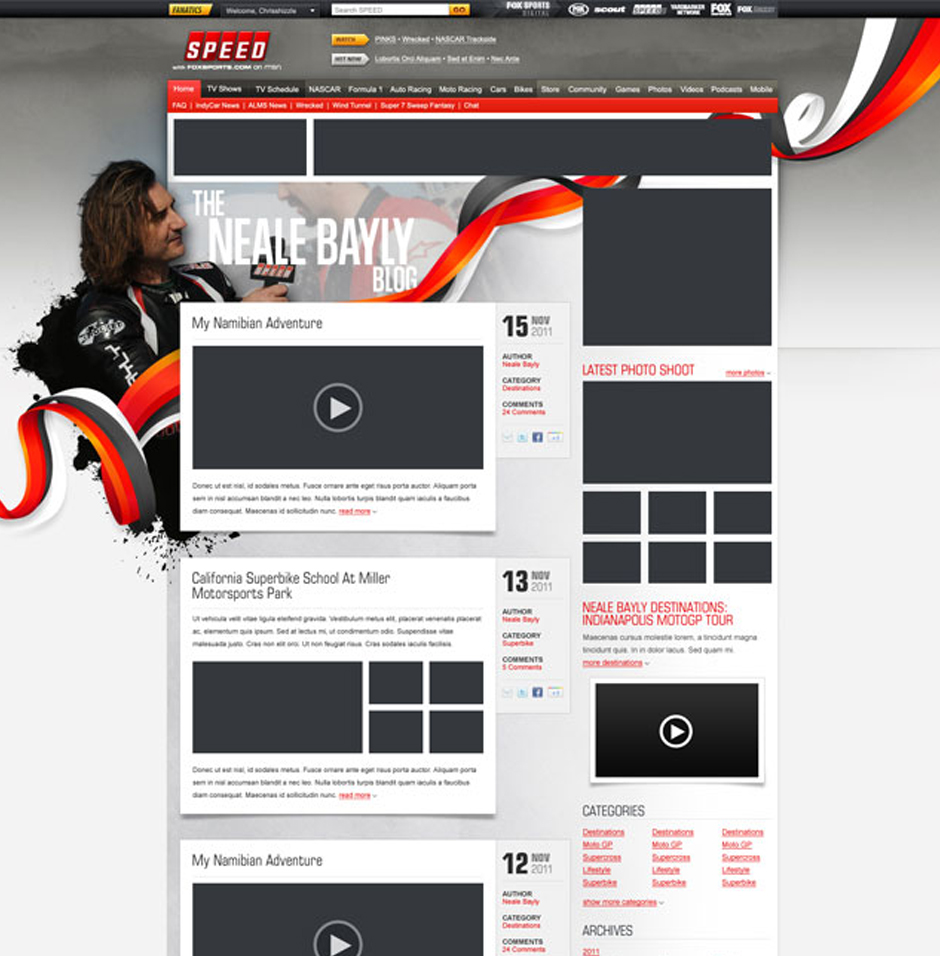
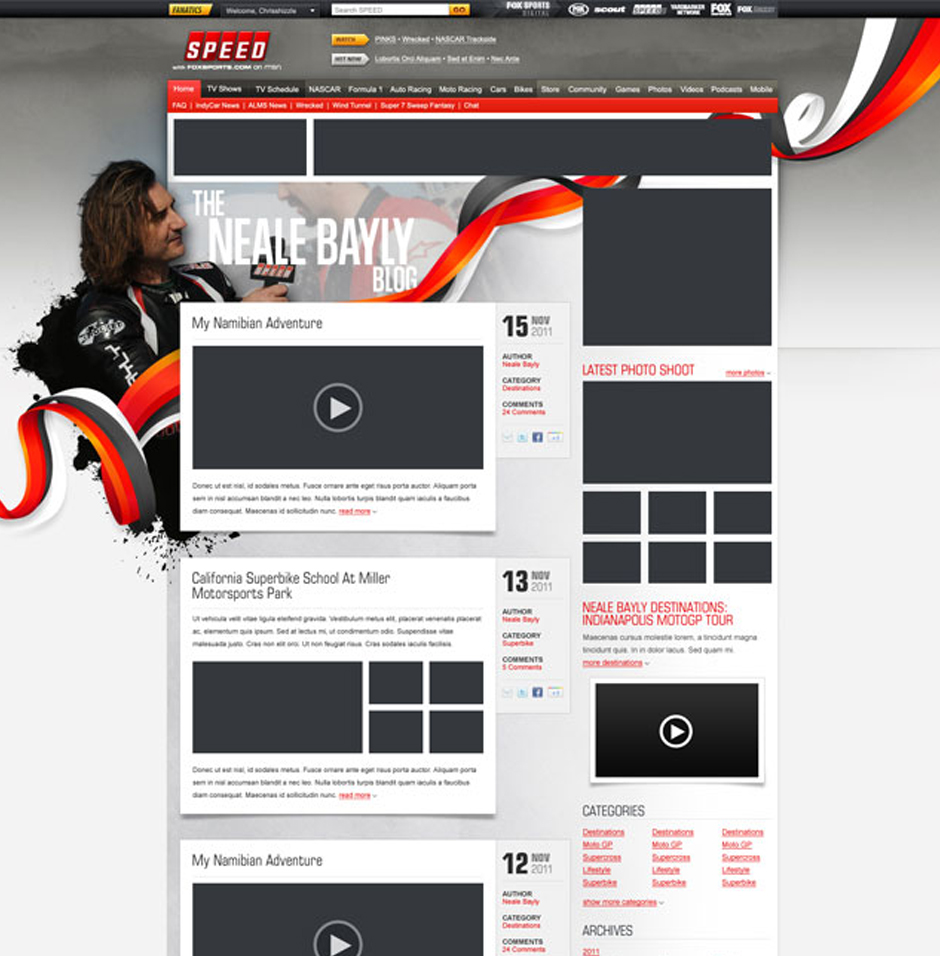
As the interactive agency of record, my agency was tasked with creating all interactive destination interfaces. Designed by the incredible Chris Rodgers under my creative direction, the pieces shown here elevated SPEED’s web identity beyond that of its owner, FoxSports. Ultimately the sites were absorbed by that same entity to increase foxsports.com readership numbers.
 17
Nov
17
Nov
The Summit Energy sales team often needed materials that could be left behind for their sales meetings, but they also needed them to be concise and short. This brochure was designed to highlight all of the key slides from their sales presentation, such as office locations, company metrics, and current clients.
 17
Nov
17
Nov
I worked on the Resource Advisor web-app for almost 12 years. The original application, called DashboardView was little more than a search field that returned large tables of data with no visuals. Over the years the application has evolved and grown exponentially and was eventually acquired by Schneider Electric. After the acquisition, the colors of
 17
Nov
17
Nov
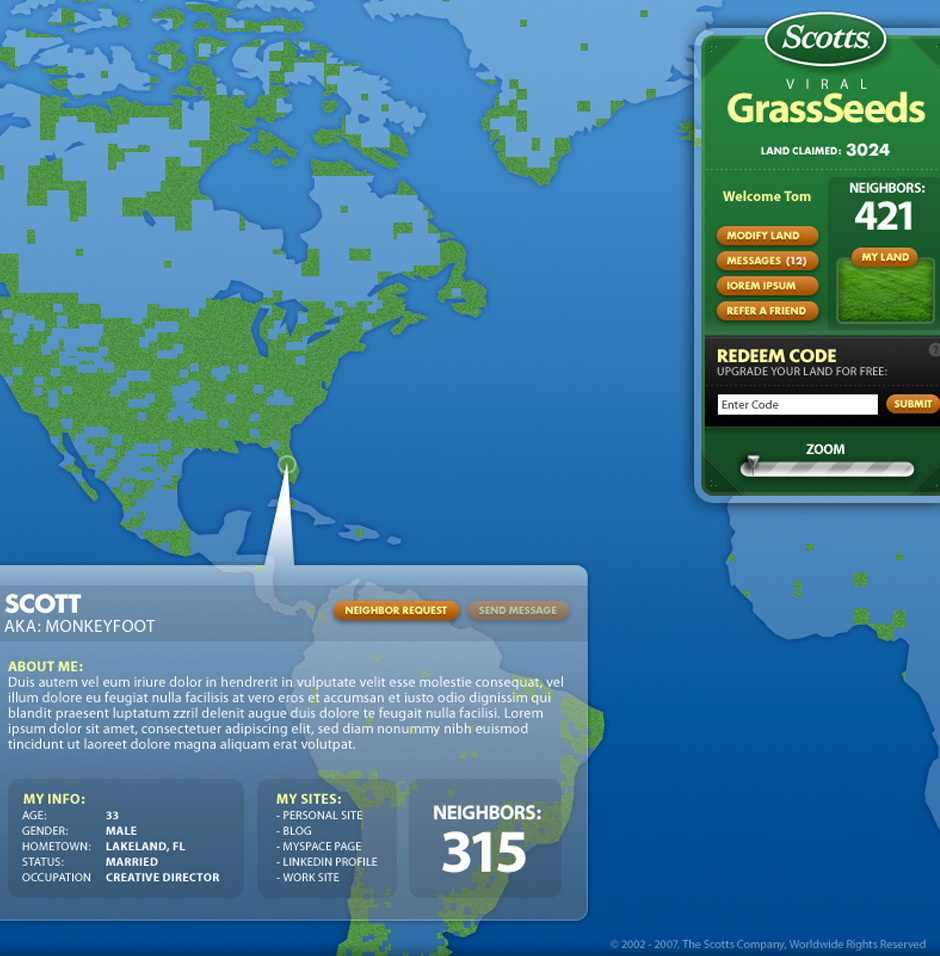
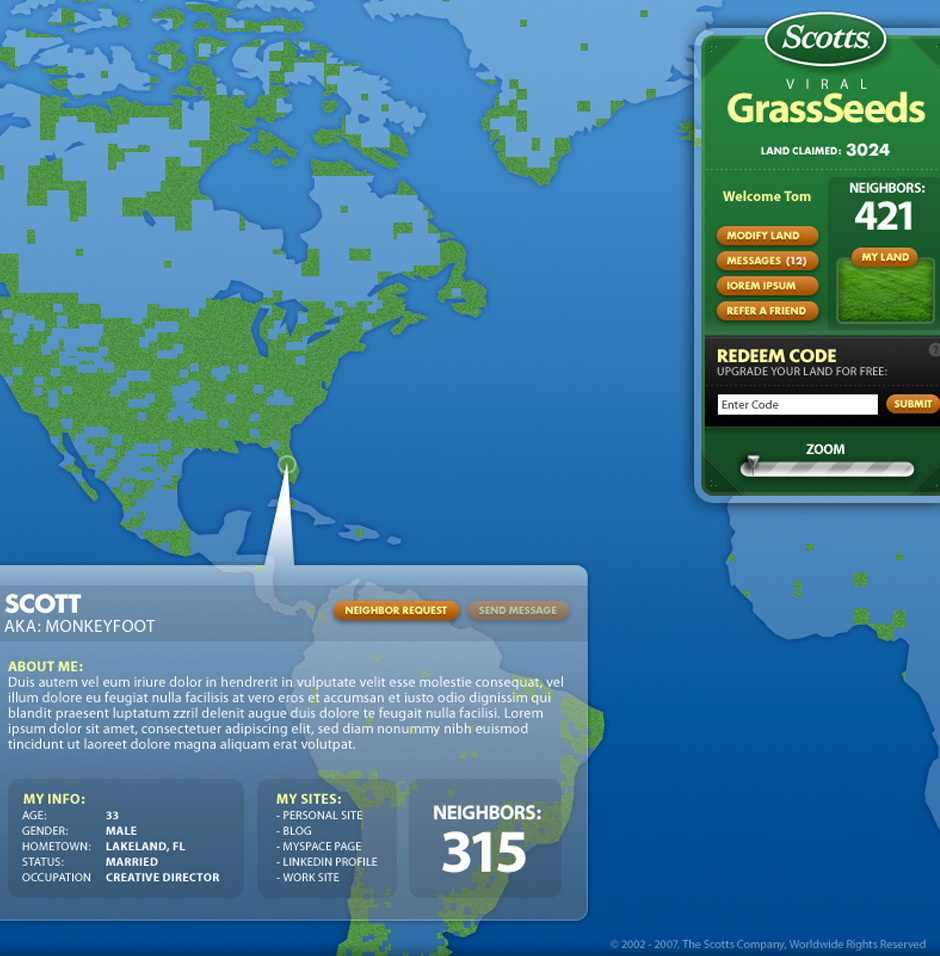
The traditional ad agency, Integer, contracted me to create a series of spec designs for a pitch they were giving to Scotts Lawncare. They didn’t have internal interactive designers and needed someone that could concept and design a package consisting of website, email and game/app. The application was a intended to be a viral game
 17
Nov
17
Nov